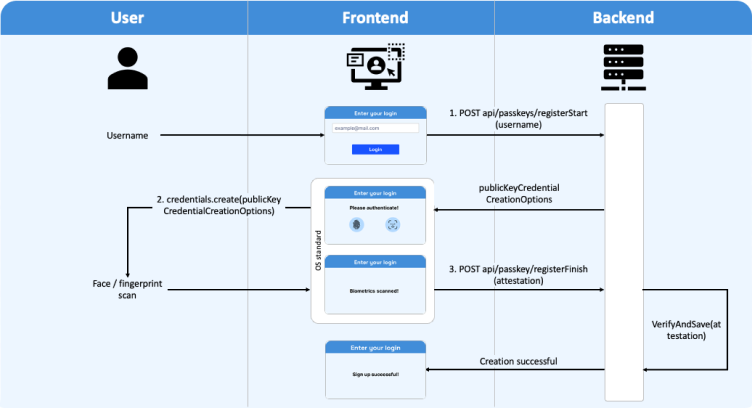
WebAuthn Registration Ceremony
How does passkey creation work?
Passkey creation can occur either during the registration of a new user account or when an authenticated user creates a passkey for their existing account within the profile settings. This process is initiated by the client, e.g. via "Create a passkey" button and unfolds in three steps:
- The client (web application in browser or a native app), requests a random challenge from the server.
- The client uses the WebAuthn API by calling
credentials.create(challenge), which generates a key pair (private / public) on the device (authenticator). The private key signs the challenge and is securely stored on the device within the hardware security module (HSM) like a TPM or secure enclave. The function returns the public key, credential ID and signed challenge, with user verification via biometrics or PIN. - To complete passkey creation, the client sends the public key, credential ID and signed challenge to the server. The server verifies the signed challenge and links the public key and credential ID to the user for future authentication.